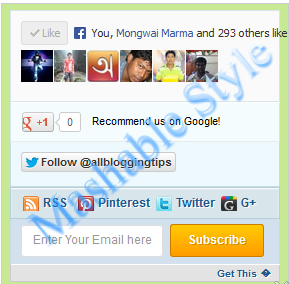
বন্ধুরা সবাই ভাল তো আশাকরি সবাই ভাল আছেন । আজকে আমি আপনাদের জন্য একটি ভিন্ন ধরনের সোশ্যাল ওয়েডগেট নিয়ে এলাম । এটা আপনার ব্লগে যুক্ত করলে আপনাকে আর আলাদা ভাবে ফেসবুক লাইক বক্স , টুটার বক্স , গুগল + বক্স , ফীড বারনার বক্স যুক্ত করতে হবে না কারণ আজকে যে ওয়েডগেট টি আপনাদের দেবো তাতেই সব করি যুক্ত করা আছে । এটা দেখতেও খুব সুন্দর তাই দেরি না করে নীচে থেকে এর ডেমো দেখে নিন সঙ্গে কিভাবে যুক্ত করবেন তাও দেখে নিন ।
এবার দেখে নিন কিভাবে আপনার ব্লগে যুক্ত করবেন !
১) আপনার ব্লগ লগ ইন করুন তারপর ড্যাশবোর্ড থেকে Layout এ ক্লিক করে Add a Gadget এ ক্লিক করুন ।
২) এবার যে পেজ আসবে সেখান থেকে HTML/Javascript এ ক্লিক করে Content ঘরে নীচের কোডটি কপি করে পেস্ট করুন ।
<style>
/* Social Widget */
#ABT-mashable-bar {
border: 0; background:#c8e993; border:1px solid #ccc;
margin-bottom: 10px; padding:8px;
margin: 0 auto;
width:270px;
}
.fb-likebox {
background: #fafafa;
padding: 10px 10px 0 10px;
border: 1px solid #D8E6EB;
margin-top: -2px;
height:80px;
}
.googleplus {
background: #F5FCFE;
border-top: 1px solid #FFF;
border-bottom: 1px solid #ebebeb;
border-right: 1px solid #D8E6EB;
border-left: 1px solid #D8E6EB;
border-image: initial;
font-size: .90em;
font-family: "Arial","Helvetica",sans-serif;
color: #000;
padding: 9px 11px;
line-height: 1px;}
.googleplus span {
color: #000;
font-size: 11px;
position: absolute;
display:inline-block;
margin: 9px 70px;}
.g-plusone { float: left;}
.twitter {
background: #EEF9FD;
padding: 10px;
border: 1px solid #C7DBE2;
border-top: 0;}
#mashable {
background: #EBEBEB;
border: 1px solid #CCC;
border-top: 1px solid white;
padding: 2px 8px 2px 3px;
text-align: right;
border-image: initial;}
#mashable .author-credit {}
#mashable .author-credit a {
font-size: 10px;
font-weight: bold;
text-shadow: 1px 1px white;
color: #1E598E;
text-decoration:none;}
#email-news-subscribe .email-box{
padding: 5px 10px;
font-family: "Arial","Helvetica",sans-serif;
border-top: 0;
border-right: 1px solid #C7DBE2;
border-left: 1px solid #C7DBE2; background: #d3e0ed;
border-image: initial;
height:35px;}
#email-news-subscribe .email-box input.email{
background:#FFFFFF;
border: 1px solid #dedede;
color: #999;
padding: 7px 10px 8px 10px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
border-image: initial;
font-family: "Arial","Helvetica",sans-serif;}
#email-news-subscribe .email-box input.email:focus{color:#333}
#email-news-subscribe .email-box input.subscribe{
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#FFCA00),color-stop(1,#FF9B00));
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
-pie-background: linear-gradient(270deg,#ffca00,#ff9b00);
font-family: "Arial","Helvetica",sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:white;
text-shadow:#d08d00 1px 1px 0;
padding:7px 14px;
margin-left:3px;
font-weight:bold;
font-size:12px;
cursor:pointer;
border-image: initial;}
#email-news-subscribe .email-box input.subscribe:hover{
background: #ff9b00;
background-image:-moz-linear-gradient(top,#ffda4d,#ff9b00);
background-image:-webkit-gradient(linear,left top,left bottom,from(#ffda4d),to(#ff9b00));
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb);
outline:0;-moz-box-shadow:0 0 3px #999;
-webkit-box-shadow:0 0 3px #999;
box-shadow:0 0 3px #999
background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ffda4d),color-stop(1,#ff9b00));
background:-moz-linear-gradient(center top,#ffda4d 0,#ff9b00 100%);
-pie-background:linear-gradient(270deg,#ffda4d,#ff9b00);
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:#FFFFFF;
text-shadow:#d08d00 1px 1px 0}
#other-social-bar {
background-color: #D8E6EB;
box-shadow: 0 1px 1px #FFFFFF inset;
padding: 0px;
font-family: "Arial","Helvetica",sans-serif;
font-weight:bold;
overflow: hidden;
border: 1px solid #B6D0DA;
height:30px;
}
#other-social-bar ul {list-style: none outside none; padding-left: 4px;}
#other-social-bar .other-follow {
float: left;
color:#1E598E;
overflow: hidden;
height:20px;
padding:7px;
width: 270px;}
#other-social-bar .other-follow ul {
list-style: none outside none;
padding-left: 4px;}
#other-social-bar .other-follow ul li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow ul li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li.my-pin {
background: url('http://4.bp.blogspot.com/-2RnZdxYjh5E/T5UpLTZoRUI/AAAAAAAAAfQ/zqJ1Sd7SZIY/s1600/pinterest-16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;
margin-left:5px;}
#other-social-bar .other-follow li.my-rss {
background: url('http://3.bp.blogspot.com/-sR72SM_Wets/TwHZG9y4hXI/AAAAAAAAFv8/0bP2R3Qkl8c/s400/rss-16�16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;
margin-left:5px;}
#other-social-bar .other-follow li.my-pin a, #other-social-bar .other-follow li.my-linkedin a, #other-social-bar .other-follow li.my-gplus a{
text-decoration:none;
}
#other-social-bar .other-follow li.my-rss a:hover, #other-social-bar .other-follow li.my-linkedin a:hover, #other-social-bar .other-follow li.my-gplus a:hover{
text-decoration:underline;
}
#other-social-bar .other-follow li.my-linkedin {
background: url('http://madbaydesigns.com/shop/images/social_bookmarks/twitter.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;}
#other-social-bar .other-follow li.my-gplus {
background: url(http://4.bp.blogspot.com/-cC729VpBxrk/TwHZE71ZgoI/AAAAAAAAFvk/_UMyIgA8vj8/s400/gplus-16x16.png) no-repeat transparent;
line-height: 1;
width: 60px;
padding: 0px 3px 1px 20px;
margin-bottom:0px;}
</style>
<!--[if IE]>
<style>
#email-news-subscribe .email-box input.subscribe{
background: #FFCA00;
}
</style>
<![endif]-->
<!--begin of social widget--> <div style="margin-bottom:10px;"> <div id="ABT-mashable-bar" > <!-- Begin Widget --> <div class="fb-likebox"> <!-- Facebook --> <iframe src="//www.facebook.com/plugins/like.php?href=http://facebook.com/asobondhublog&send=false&layout=standard& width=200px&show_faces=true&action=like&colorscheme=light&
font&height=100px&appId=234513819928295" scrolling="no" frameborder="0" style="border:none; overflow:hidden; "></iframe> </div> <div class="googleplus"> <!-- Google --> <span>Recommend us on Google!</span><div class="g-plusone" data-size="medium"></div> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> </div> <div class="twitter"> <!-- Twitter --> <iframe title="" style="width: 300px; height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351&
align=&button=blue&id=twitter_tweet_button_0&
lang=en&link_color=&screen_name=asobondhu&show_count=&
show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div>
<div id="other-social-bar"> <!-- Other Social Bar -->
<ul class="other-follow">
<li class="my-rss"> <a rel="nofollow" title="Google Plus" rel="author" href="http://plus.google.com/101073711453747706715" target="_blank">RSS</a> </li>
<li class="my-pin"> <a rel="nofollow" title="Pinterest" href="http://pinterest/asobondhu" target="_blank">Pinterest</a> </li>
<li class="my-linkedin"> <a rel="nofollow" title="Twitter" rel="author" href="http://twitter.com/asobondhu" target="_blank">Twitter</a>
</li> <li class="my-gplus"> <a rel="nofollow" title="G+" rel="author" href="http://plus.google.com/101073711453747706715" target="_blank">G+</a> </li>
</ul>
</div>
<div id="email-news-subscribe"> <!-- Email Subscribe --> <div class="email-box">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=asobondhu', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input class="email" type="text" style="width: 120px; font-size: 12px;" id="email" name="email" value="Enter Your Email here.." onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" />
<input type="hidden" value="asobondhu" name="uri" />
<input type="hidden" name="loc" value="en_US" />
<input class="subscribe" name="commit" type="submit" value="Subscribe" />
</form>
</div> </div>
<div id="mashable" style="background: #e3e3e3;border: 1px solid #CCC;border-top: 1px solid white;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: "arial","helvetica",sans-serif;"> <span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://www.asobondhu.blogspot.com.com" target="_blank" >Get This+ asobondhu</a></span></div></div>
<!-- End Widget --> </div> <!--end of social widget-->
এবার একটু এডিট করে নিতে হবে !
- উপরের কোড থেকে লাল রঙ এর লিখা গুল মুছে সেখানে আপনার ফেসবুক , টুটার , ফীড বারনার , গুগল + URl বশিয়ে দিন ব্যাস এবার Save এ ক্লিক করে সেভ করে নিন ।
* কোন সমস্যা হলে জানাবেন । ভাল লাগলে একটি কমেন্ট করে জানাবেন । ভাল থাকবে সুস্থ থাকবেন আলাহ হাফেজ ।
Tags
ব্লগার