বন্ধুরা অন্য দিনের মতো আজকেও আপনাদের জন্য নিয়ে এলাম ব্লগার এর একটি ছোট্ট টিপস আশাকরি নতুন ব্লগার ব্যবহার কারি ভাইদের কাজে আসবে । Back To Top Button খুব কাজের একটি ওয়েডগেট আশাকরি সবাই বিভিন্ন ব্লগে দেখেছেন অন্য কোন ব্লগ কেন আমার এই ব্লগেই দেখতে পাবেন । হুম তাহলে আর কথা বাড়াবো না দেখে নিন কিভাবে আপনার ব্লগে খুব সহজে ব্যবহার করবেন ।
♦ আশাকরি আপনাদের পছন্দ হয়েছে এবং ব্যবহার করতে ইছেও হছে । হুম তাহলে আর দেরি কেন এখুনি শুরু করে দিন । কাজটি খুব সোজা কোন সমস্যা হবেনে । দেখে নিন ।
কিভাবে আপনার ব্লগে যুক্ত করবেনঃ
১// আপনার ব্লগার ব্লগ লগইন করুন ।
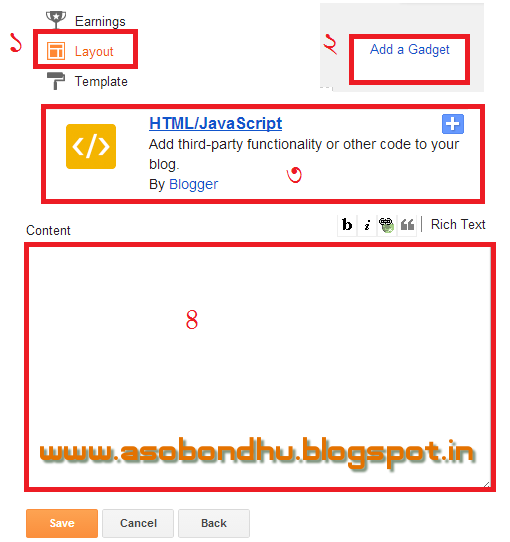
২// ড্যাশ বোর্ড থেকে Layout > Add a Gadget > HTML/Javascript এ ক্লিক করুন ।
৩// এবার Content ঘরে নীচের কোড কপি পেস্ট করুন । নীচের চিত্রে দেখুন ।
♦ কিভাবে কাজ করবেন আশাকরি বুঝেগেছেন । এবার নীচের কোড ব্যবহার করুন ।
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" >
/***********************************************
* Scroll To Top Control script- © Dynamic Drive DHTML code library (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit Project Page at http://www.dynamicdrive.com for full source code
***********************************************/
var scrolltotop={
//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top).
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]},
controlHTML: '<img src="http://4.bp.blogspot.com/-lgcf335g8fU/UujZe-dFarI/AAAAAAAACS4/l4NDNgJx9dI/s1600/back+to+top+paw+button.png" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"
controlattrs: {offsetx:5, offsety:5}, //offset of control relative to right/ bottom of window corner
anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport) //if control is positioned using JavaScript
this.$control.css({opacity:0}) //hide control immediately after clicking it
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'Scroll Back to Top'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
<script type="text/javascript" >
/***********************************************
* Scroll To Top Control script- © Dynamic Drive DHTML code library (www.dynamicdrive.com)
* This notice MUST stay intact for legal use
* Visit Project Page at http://www.dynamicdrive.com for full source code
***********************************************/
var scrolltotop={
//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control
//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top).
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]},
controlHTML: '<img src="http://4.bp.blogspot.com/-lgcf335g8fU/UujZe-dFarI/AAAAAAAACS4/l4NDNgJx9dI/s1600/back+to+top+paw+button.png" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"
controlattrs: {offsetx:5, offsety:5}, //offset of control relative to right/ bottom of window corner
anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport) //if control is positioned using JavaScript
this.$control.css({opacity:0}) //hide control immediately after clicking it
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'Scroll Back to Top'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
♦ নোটঃ উপরের লাল রঙ্গের লিঙ্কও ব্যবহার করতে পারেন চাইলে সেটা পরিবর্তন করে নীচের স্টাইল ব্যবহার করতে পারেন ।
স্টাইল ১//
http://3.bp.blogspot.com/Jhm_YShNMoc/UujZWfBmHyI/AAAAAAAACSw/RG0ZAtfbUA8/s1600/back+to+top+Gray+arrow.png
স্টাইল ২//
http://1.bp.blogspot.com/-_9c-eclwmUs/UujZqKk0ohI/AAAAAAAACTA/h1SgQMIdSD8/s1600/Back+to+top+Circle.png
৩// Save এ ক্লিক করে বেরিয়ে আসুন । এবার আপনার ব্লগ দেখুন আশাকরি কাজ হয়ে যাবে ।
♦ তাহলে আজকের মতো এই পর্যন্ত কোন সমস্যা হবার কথানা তবুও কোন সমস্যা হলে নীচের কমেন্ট বক্সে কমেন্ট করে যানাতে পারেন বা আমাদের ফেসবুক ব্লগার হেল্পলাইনে হেল্প চাইতে পারেন ।
▬ভাল থাকবেন সুস্থ থাকবেন▬
▬আল্লাহ্ হাফেজ ▬