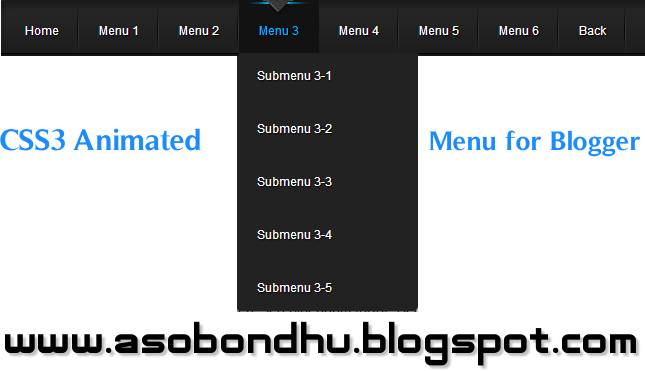
বন্ধুরা আজকে আমি আপনাদের সাথে সুন্দর একটি মেনুবার শেয়ার করবো যেটা আপনার ব্লগকে করে তুলবে আরও সুন্দর ও প্রফেশনাল । এটা CSS3 স্টাইল বুজতে পারছেন কতট সুন্দর হবে সঙ্গে এটা এনিমেটেড তাই এটা দেখতেও দারুন সুন্দর সঙ্গে dropdown তো আছেই মানে আপনাদের চাহিদার সব কিছু এগুর মধ্যে আছে ।
মেনুবার খুব দরকারি একটি জিনিস প্রতিটি ব্লগের ক্ষেত্রে । আশাকরি এই মেনুবার আপনাদের পছন্দ হবে এবং আপনার ব্যবহারও করবেন । নীচে থেকে ডেমো দেখে নিন সঙ্গে কিভাবে ব্যবহার করবেন সেটাও ।
মেনুবার খুব দরকারি একটি জিনিস প্রতিটি ব্লগের ক্ষেত্রে । আশাকরি এই মেনুবার আপনাদের পছন্দ হবে এবং আপনার ব্যবহারও করবেন । নীচে থেকে ডেমো দেখে নিন সঙ্গে কিভাবে ব্যবহার করবেন সেটাও ।
কিভাবে আপনার ব্লগে যুক্ত করবেনঃ
১// প্রথমে আপনার ব্লগ লগইন করুন , ড্যাশবোর্ড থেকে Template এ ক্লিক করুন ।
২// Edit HTML এ ক্লিক করে আপনার কীবোর্ড এর
]]></b:skin>
৩// উপরের কোড খুজে পেলে তার ঠিক উপরে নীচের কোড গুলো কপি করে পেস্ট করুন ।
#abt-nav,#abt-nav ul {
list-style: none outside none;
margin: 0;
padding: 0;
}
#abt-nav {
background: url('http://www.script-tutorials.com/demos/249/css/menu_bg.png') no-repeat scroll 0 0 transparent;
clear: both;
font-size: 12px;
height: 58px;
padding: 0 0 0 9px;
position: relative;
width: 100%;
}
#abt-nav ul {
background-color: #222;
border:1px solid #222;
border-radius: 0 5px 5px 5px;
border-width: 0 1px 1px;
box-shadow: 0 5px 5px rgba(0, 0, 0, 0.5);
left: -9999px;
overflow: hidden;
position: absolute;
top: -9999px;
z-index: 2;
-moz-transform: scaleY(0);
-ms-transform: scaleY(0);
-o-transform: scaleY(0);
-webkit-transform: scaleY(0);
transform: scaleY(0);
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-moz-transition: -moz-transform 0.1s linear;
-ms-transition: -ms-transform 0.1s linear;
-o-transition: -o-transform 0.1s linear;
-webkit-transition: -webkit-transform 0.1s linear;
transition: transform 0.1s linear;
}
#abt-nav li {
background: url('http://www.script-tutorials.com/demos/249/css/menu_line.png') no-repeat scroll right 5px transparent;
float: left;
position: relative;
}
#abt-nav li a {
color: #FFFFFF;
display: block;
float: left;
font-weight: normal;
height: 30px;
padding: 23px 20px 0;
position: relative;
text-decoration: none;
text-shadow: 1px 1px 1px #000000;
}
#abt-nav li:hover > a {
color: #00B4FF;
}
#abt-nav li:hover, #abt-nav a:focus, #abt-nav a:hover, #abt-nav a:active {
background: none repeat scroll 0 0 #121212;
outline: 0 none;
}
#abt-nav li:hover ul.subs {
left: 0;
top: 53px;
width: 180px;
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
#abt-nav ul li {
background: none;
width: 100%;
}
#abt-nav ul li a {
float: none;
}
#abt-nav ul li:hover > a {
background-color: #121212;
color: #00B4FF;
}
#lavalamp {
background: url('http://www.script-tutorials.com/demos/249/css/lavalamp.png') no-repeat scroll 0 0 transparent;
height: 16px;
left: 13px;
position: absolute;
top: 0px;
width: 64px;
-moz-transition: all 300ms ease;
-ms-transition: all 300ms ease;
-o-transition: all 300ms ease;
-webkit-transition: all 300ms ease;
transition: all 300ms ease;
}
#lavalamp:hover {
-moz-transition-duration: 3000s;
-ms-transition-duration: 3000s;
-o-transition-duration: 3000s;
-webkit-transition-duration: 3000s;
transition-duration: 3000s;
}
#abt-nav li:nth-of-type(1):hover ~ #lavalamp {
left: 13px;
}
#abt-nav li:nth-of-type(2):hover ~ #lavalamp {
left: 90px;
}
#abt-nav li:nth-of-type(3):hover ~ #lavalamp {
left: 170px;
}
#abt-nav li:nth-of-type(4):hover ~ #lavalamp {
left: 250px;
}
#abt-nav li:nth-of-type(5):hover ~ #lavalamp {
left: 330px;
}
#abt-nav li:nth-of-type(6):hover ~ #lavalamp {
left: 410px;
}
#abt-nav li:nth-of-type(7):hover ~ #lavalamp {
left: 490px;
}
#abt-nav li:nth-of-type(8):hover ~ #lavalamp {
left: 565px;
}
list-style: none outside none;
margin: 0;
padding: 0;
}
#abt-nav {
background: url('http://www.script-tutorials.com/demos/249/css/menu_bg.png') no-repeat scroll 0 0 transparent;
clear: both;
font-size: 12px;
height: 58px;
padding: 0 0 0 9px;
position: relative;
width: 100%;
}
#abt-nav ul {
background-color: #222;
border:1px solid #222;
border-radius: 0 5px 5px 5px;
border-width: 0 1px 1px;
box-shadow: 0 5px 5px rgba(0, 0, 0, 0.5);
left: -9999px;
overflow: hidden;
position: absolute;
top: -9999px;
z-index: 2;
-moz-transform: scaleY(0);
-ms-transform: scaleY(0);
-o-transform: scaleY(0);
-webkit-transform: scaleY(0);
transform: scaleY(0);
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-moz-transition: -moz-transform 0.1s linear;
-ms-transition: -ms-transform 0.1s linear;
-o-transition: -o-transform 0.1s linear;
-webkit-transition: -webkit-transform 0.1s linear;
transition: transform 0.1s linear;
}
#abt-nav li {
background: url('http://www.script-tutorials.com/demos/249/css/menu_line.png') no-repeat scroll right 5px transparent;
float: left;
position: relative;
}
#abt-nav li a {
color: #FFFFFF;
display: block;
float: left;
font-weight: normal;
height: 30px;
padding: 23px 20px 0;
position: relative;
text-decoration: none;
text-shadow: 1px 1px 1px #000000;
}
#abt-nav li:hover > a {
color: #00B4FF;
}
#abt-nav li:hover, #abt-nav a:focus, #abt-nav a:hover, #abt-nav a:active {
background: none repeat scroll 0 0 #121212;
outline: 0 none;
}
#abt-nav li:hover ul.subs {
left: 0;
top: 53px;
width: 180px;
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-o-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
#abt-nav ul li {
background: none;
width: 100%;
}
#abt-nav ul li a {
float: none;
}
#abt-nav ul li:hover > a {
background-color: #121212;
color: #00B4FF;
}
#lavalamp {
background: url('http://www.script-tutorials.com/demos/249/css/lavalamp.png') no-repeat scroll 0 0 transparent;
height: 16px;
left: 13px;
position: absolute;
top: 0px;
width: 64px;
-moz-transition: all 300ms ease;
-ms-transition: all 300ms ease;
-o-transition: all 300ms ease;
-webkit-transition: all 300ms ease;
transition: all 300ms ease;
}
#lavalamp:hover {
-moz-transition-duration: 3000s;
-ms-transition-duration: 3000s;
-o-transition-duration: 3000s;
-webkit-transition-duration: 3000s;
transition-duration: 3000s;
}
#abt-nav li:nth-of-type(1):hover ~ #lavalamp {
left: 13px;
}
#abt-nav li:nth-of-type(2):hover ~ #lavalamp {
left: 90px;
}
#abt-nav li:nth-of-type(3):hover ~ #lavalamp {
left: 170px;
}
#abt-nav li:nth-of-type(4):hover ~ #lavalamp {
left: 250px;
}
#abt-nav li:nth-of-type(5):hover ~ #lavalamp {
left: 330px;
}
#abt-nav li:nth-of-type(6):hover ~ #lavalamp {
left: 410px;
}
#abt-nav li:nth-of-type(7):hover ~ #lavalamp {
left: 490px;
}
#abt-nav li:nth-of-type(8):hover ~ #lavalamp {
left: 565px;
}
৪// Save Template এ ক্লিক করুন ।
৫// এবার ড্যাশবোর্ড থেকে Layout এ ক্লিক করে Add a Gadget এ ক্লিক করুন তারপর HTML/Javascript এ ক্লিক করুন তারপর Content ঘরে নীচের কোড গুলো কপি করে পেস্ট করুন ।
<ul id="abt-nav">
<li><a href="http://www.asobondhu.blogspot.com/">Home</a></li>
<li><a class="hsubs" href="#">Menu 1</a>
<ul class="subs">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 4</a></li>
<li><a href="#">Submenu 5</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Menu 2</a>
<ul class="subs">
<li><a href="#">Submenu 2-1</a></li>
<li><a href="#">Submenu 2-2</a></li>
<li><a href="#">Submenu 2-3</a></li>
<li><a href="#">Submenu 2-4</a></li>
<li><a href="#">Submenu 2-5</a></li>
<li><a href="#">Submenu 2-6</a></li>
<li><a href="#">Submenu 2-7</a></li>
<li><a href="#">Submenu 2-8</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Menu 3</a>
<ul class="subs">
<li><a href="#">Submenu 3-1</a></li>
<li><a href="#">Submenu 3-2</a></li>
<li><a href="#">Submenu 3-3</a></li>
<li><a href="#">Submenu 3-4</a></li>
<li><a href="#">Submenu 3-5</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Menu 6</a></li>
<li><a href="http://www.asobondhu.blogspot.com/">Back</a></li>
<div id="lavalamp"></div>
</ul>
<li><a href="http://www.asobondhu.blogspot.com/">Home</a></li>
<li><a class="hsubs" href="#">Menu 1</a>
<ul class="subs">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 4</a></li>
<li><a href="#">Submenu 5</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Menu 2</a>
<ul class="subs">
<li><a href="#">Submenu 2-1</a></li>
<li><a href="#">Submenu 2-2</a></li>
<li><a href="#">Submenu 2-3</a></li>
<li><a href="#">Submenu 2-4</a></li>
<li><a href="#">Submenu 2-5</a></li>
<li><a href="#">Submenu 2-6</a></li>
<li><a href="#">Submenu 2-7</a></li>
<li><a href="#">Submenu 2-8</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Menu 3</a>
<ul class="subs">
<li><a href="#">Submenu 3-1</a></li>
<li><a href="#">Submenu 3-2</a></li>
<li><a href="#">Submenu 3-3</a></li>
<li><a href="#">Submenu 3-4</a></li>
<li><a href="#">Submenu 3-5</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Menu 6</a></li>
<li><a href="http://www.asobondhu.blogspot.com/">Back</a></li>
<div id="lavalamp"></div>
</ul>
নোটঃ উপরের কোড এর মধ্যে # মুছে সেখানে URL দিন আর লাল রঙ্গের নাম গুলো মুছে সেখানে আপনার পছন্দের নাম বসান । আর হা উপরের কোড গুলোকে অবশ্যই উপরের Layout এ বসাবেন ।
৬// সেভ করে নিন । এবার বেরিয়ে আসুন এবং আপনার ব্লগ দেখুন আশাকরি আপনি কাজটি করতে সফল হয়েছেন । তাহলে কোন রকম সমস্যা হলে জানাবেন আমি হেল্প করতে চেষ্টা করবো । ভালো থাকবেন সুস্থ থাকবেন আল্লাহ্ হাফেজ ।