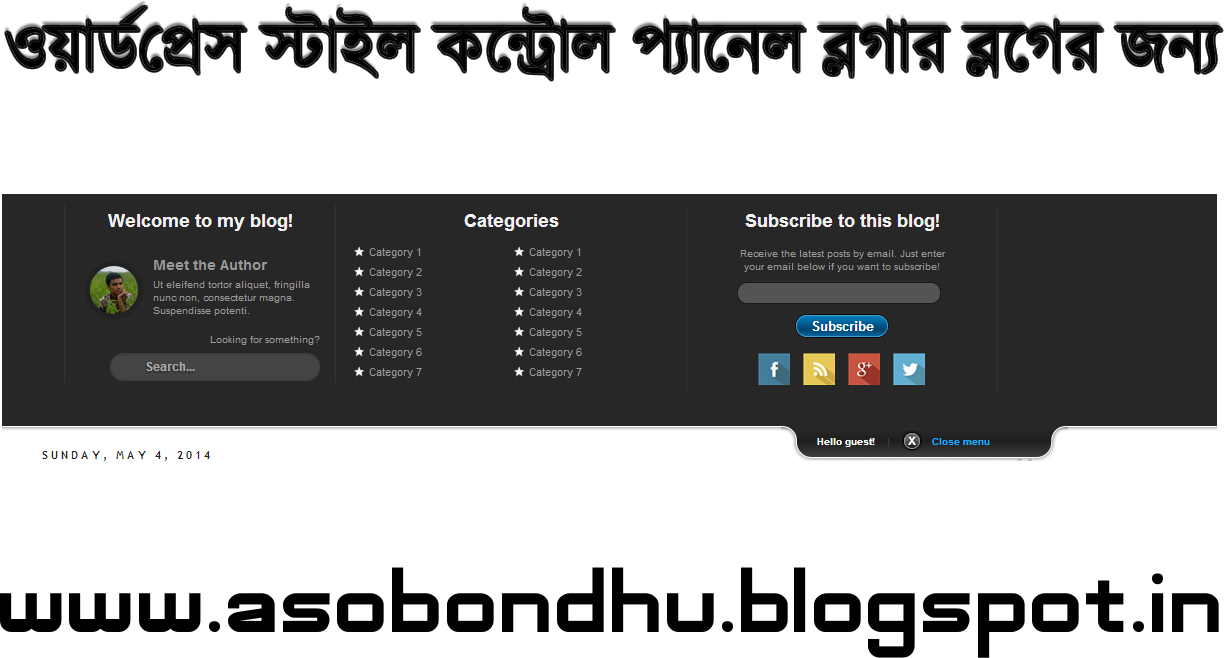
বন্ধুরা সবাই ক্যামন আছেন আশাকরি ভালো ও সুস্থ আছেন । আজকে আমি আপনাদের সাথে ব্লগার ব্লগের দারুন একটি ওয়েডগেট শেয়ার করবো । আশাকরি আজকের এই ওয়েডগেট আপনাদের ভালো লাগবে । আপনি বিভিন্ন ওয়ার্ডপ্রেস ব্লগে দেখবেন একটি কন্ট্রোল প্যানেল থাকে বিশেষ করে বাংলাদেশের পপুলার বাংলা ব্লগ টিউনার পেজ এ দেখতে পাবেন । যাই হোক আজকের এই ওয়ডগেট টি দেখতে ঠিক সেরকম কিন্তু কাজটি আলাদা । কি রকম দেখতে নীচের ডেমো দেখলেই বুজতে পারবেন ।
কিভাবে আপনার ব্লগে এটা ব্যবহার করবেনঃ
১// আপনার ব্লগার ব্লগ লগ ইন করুন । ড্যাশবোর্ড থেকে Template এ ক্লিক করুন ।
২// Tempate ব্যাকআপ নিয়ে নিন । এবার Edit HTML এ ক্লিক করুন ।
৩// এবার আপনার কীবোর্ড এর
<head>
৪// উপরের কোড খুজে পেলে তার ঠিক নীচে নীচের কোড গুলো কপি পেস্ট করুন ।
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'></script>
<script type='text/javascript'>
$(document).ready(function() {
$("#open").click(function(){
$("div#panel").slideDown("slow");
});
$("#close").click(function(){
$("div#panel").slideUp("slow");
});
$("#toggle a").click(function () {
$("#toggle a").toggle();
});
});</script>
<b:if cond='data:blog.pageType != "item"'>
<style>
body#layout #slide-top-panel {display:none !important;}
</style>
</b:if>
<script type='text/javascript'>
$(document).ready(function() {
$("#open").click(function(){
$("div#panel").slideDown("slow");
});
$("#close").click(function(){
$("div#panel").slideUp("slow");
});
$("#toggle a").click(function () {
$("#toggle a").toggle();
});
});</script>
<b:if cond='data:blog.pageType != "item"'>
<style>
body#layout #slide-top-panel {display:none !important;}
</style>
</b:if>
৫// এবার Save Template এ ক্লিক করে সেভ করে নিন । তারপর আগের মতো একি ভাবে আপনার কীবোর্ড এর
</head>
৬// উপরের কোড খুজে পেলে তার ঠিক উপরের নীচের সিএসএস কোড গুলো কপি করে পেস্ট করুন ।
<style>
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {display: inline-block;}
* html .clearfix {height: 1%;}
.clearfix {display: block;}
.clearfix {height: 1%;}
.clearfix {display: block;}
.tab {
background: url(http://1.bp.blogspot.com/-NUzxkktRzaU/Uv_kp1jV21I/AAAAAAAAGLo/KtKg7i17Ecc/s1600/sliding-panel-tab-0.png) repeat-x 0 0;
height: 42px;
position: relative;
top: 0;
z-index: 999;
}
.tab ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 42px;
width: auto;
font-weight: bold;
line-height: 42px;
margin: 0;
right: 150px;
color: white;
font-size: 80%;
text-align: center;
}
.tab ul.login li.left {
background: url(http://4.bp.blogspot.com/-xlp0IDZdYO0/Uv_kY314jPI/AAAAAAAAGLQ/rViPl1Lb6AA/s1600/sliding-panel-tab-left.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li.right {
background: url(http://2.bp.blogspot.com/-5XawEIl5fZ4/Uv_kY6E8W2I/AAAAAAAAGLc/3gC41-rCLcE/s1600/sliding-panel-tab-right.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 42px;
background: url(http://3.bp.blogspot.com/-xRg5USmC76w/Uv_kY2BfO2I/AAAAAAAAGLU/ssNd4LjkegQ/s1600/sliding-panel-tab.png) repeat-x 0 0;
}
.tab ul.login li a {color: #15ADFF;}
.tab ul.login li a:hover {color: #FFFFFF;}
.tab .sep {color:#414141}
.tab a.open, .tab a.close {
height: 20px;
line-height: 20px !important;
padding-left: 30px !important;
cursor: pointer;
display: block;
width: 100px;
position: relative;
top: 11px;
}
.tab a.open {background: url(http://2.bp.blogspot.com/-cdOsu2eBoaw/Uv_jiuYiBwI/AAAAAAAAGK0/MHNq2ZHKx84/s1600/button-open.png) no-repeat left 0;}
.tab a.close {background: url(http://2.bp.blogspot.com/-x8TYckHLWSI/Uv_jikLN4XI/AAAAAAAAGKw/351QJzRE6hU/s1600/button-close.png) no-repeat left 0;}
.tab a:hover.open {background: url(http://2.bp.blogspot.com/-cdOsu2eBoaw/Uv_jiuYiBwI/AAAAAAAAGK0/MHNq2ZHKx84/s1600/button-open.png) no-repeat left -19px;}
.tab a:hover.close {background: url(http://2.bp.blogspot.com/-x8TYckHLWSI/Uv_jikLN4XI/AAAAAAAAGKw/351QJzRE6hU/s1600/button-close.png) no-repeat left -19px;}
#slide-top-panel {
position: absolute;
top: 0;
width: 100%;
z-index: 999;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 100%;
height: 230px;
color: #999999;
background: #272727;
overflow: hidden;
position: relative;
z-index: 3;
display: none;
}
#panel h4 {
font-size: 18px;
color: #F2F2F2;
text-align: center;
padding: 5px 0 10px;
margin: 0;
}
#panel p {
margin: 5px 0;
padding: 0px;
}
#panel a {
text-decoration: none;
color: #15ADFF;
}
#panel a:hover {
color: white;
}
#panel .content {
width: 960px;
margin: 0 auto;
padding-top: 15px;
text-align: left;
font-size: 0.85em;
}
#panel .content .left {
width: 280px;
float: left;
padding: 0 15px;
border-left: 1px solid #333;
}
#panel .content .right {
border-right: 1px solid #333;
}
#panel .content form {
margin: 0 0 10px 0;
}
#panel .content label {
float: left;
padding-top: 8px;
clear: both;
width: 280px;
display: block;
}
#panel .content input.field {
border: 1px #1A1A1A solid;
background: #545454;
border-radius: 10px;
margin-right: 5px;
margin-top: 4px;
width: 200px;
color: white;
height: 18px;
}
#panel .content input:focus.field {
background: #7F7F7F;
}
#panel .content input.button-register {
display: block;
clear: both;
height: 24px;
width: 94px;
color: white;
background: transparent url(http://3.bp.blogspot.com/-dT-QzDtobHo/Uv_j8KyMIWI/AAAAAAAAGLE/dhWa0RKCLpI/s1600/button-register.png) no-repeat 0 0;
text-align: center;
cursor: pointer;
border: none;
font-weight: bold;
margin: 10px auto;
}
#sliding-panel {
width: 160px;
float: left;
}
#sliding-panel2 {
width: 160px;
float: right;
}
#sliding-panel ul, #sliding-panel2 ul{
font-family: Arial, Helvetica, sans-serif;
list-style-type:none;
margin:0;
padding:0;
}
#sliding-panel ul li a, #sliding-panel2 ul li a {
background:url(http://4.bp.blogspot.com/-zAJKRnLzcmc/Uv_yHsaS9FI/AAAAAAAAGMc/1fbDDXwrbbY/s1600/star-bullet.png) center left no-repeat;
margin:0;
padding:3px 3px 3px 18px;
}
#sliding-panel li, #sliding-panel2 li {
display: inline;
}
#sliding-panel a, #sliding-panel2 a{
color: #999999;
text-decoration: none;
font-size: 11px;
display: block;
padding: 3px;
width: 160px;
}
#sliding-panel a:link, #sliding-panel a:visited, #sliding-panel2 a:link, #sliding-panel2 a:visited {
color: #999999;
text-decoration: none;
}
#sliding-panel a:hover, #sliding-panel2 a:hover {
color: #FFFFFF;
}
#search-box22{
margin-top: 20px;
}
#search-box22 input[type="text"] {
float: right;
background: 10px 6px #444;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #777;
width: 160px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search-box22 input[type="text"]:focus {
width: 190px;
}
.about-author {
width: 100%;
text-transform: none;
margin-top: 15px;
}
.authorbox {
overflow: hidden;
padding: 0;
width: 100%;
}
.authorbox .authorinfo {
}
.authorbox .authorinfo img {
float: left;
margin: 4px 10px 4px 5px;
border-radius: 100%;
width: 20%;
background: #222;
padding: 5px;
}
.authorbox .authorinfo p {
margin: 0;
padding: 0 5px;
text-align: left;
}
.authorinfo p a {
text-decoration:none;
}
.authorbox h3 {
margin: 0;
display: inline-block;
}
h3.boxtitle {
font-size: 14px;
}
</style>
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {display: inline-block;}
* html .clearfix {height: 1%;}
.clearfix {display: block;}
.clearfix {height: 1%;}
.clearfix {display: block;}
.tab {
background: url(http://1.bp.blogspot.com/-NUzxkktRzaU/Uv_kp1jV21I/AAAAAAAAGLo/KtKg7i17Ecc/s1600/sliding-panel-tab-0.png) repeat-x 0 0;
height: 42px;
position: relative;
top: 0;
z-index: 999;
}
.tab ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 42px;
width: auto;
font-weight: bold;
line-height: 42px;
margin: 0;
right: 150px;
color: white;
font-size: 80%;
text-align: center;
}
.tab ul.login li.left {
background: url(http://4.bp.blogspot.com/-xlp0IDZdYO0/Uv_kY314jPI/AAAAAAAAGLQ/rViPl1Lb6AA/s1600/sliding-panel-tab-left.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li.right {
background: url(http://2.bp.blogspot.com/-5XawEIl5fZ4/Uv_kY6E8W2I/AAAAAAAAGLc/3gC41-rCLcE/s1600/sliding-panel-tab-right.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 42px;
background: url(http://3.bp.blogspot.com/-xRg5USmC76w/Uv_kY2BfO2I/AAAAAAAAGLU/ssNd4LjkegQ/s1600/sliding-panel-tab.png) repeat-x 0 0;
}
.tab ul.login li a {color: #15ADFF;}
.tab ul.login li a:hover {color: #FFFFFF;}
.tab .sep {color:#414141}
.tab a.open, .tab a.close {
height: 20px;
line-height: 20px !important;
padding-left: 30px !important;
cursor: pointer;
display: block;
width: 100px;
position: relative;
top: 11px;
}
.tab a.open {background: url(http://2.bp.blogspot.com/-cdOsu2eBoaw/Uv_jiuYiBwI/AAAAAAAAGK0/MHNq2ZHKx84/s1600/button-open.png) no-repeat left 0;}
.tab a.close {background: url(http://2.bp.blogspot.com/-x8TYckHLWSI/Uv_jikLN4XI/AAAAAAAAGKw/351QJzRE6hU/s1600/button-close.png) no-repeat left 0;}
.tab a:hover.open {background: url(http://2.bp.blogspot.com/-cdOsu2eBoaw/Uv_jiuYiBwI/AAAAAAAAGK0/MHNq2ZHKx84/s1600/button-open.png) no-repeat left -19px;}
.tab a:hover.close {background: url(http://2.bp.blogspot.com/-x8TYckHLWSI/Uv_jikLN4XI/AAAAAAAAGKw/351QJzRE6hU/s1600/button-close.png) no-repeat left -19px;}
#slide-top-panel {
position: absolute;
top: 0;
width: 100%;
z-index: 999;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 100%;
height: 230px;
color: #999999;
background: #272727;
overflow: hidden;
position: relative;
z-index: 3;
display: none;
}
#panel h4 {
font-size: 18px;
color: #F2F2F2;
text-align: center;
padding: 5px 0 10px;
margin: 0;
}
#panel p {
margin: 5px 0;
padding: 0px;
}
#panel a {
text-decoration: none;
color: #15ADFF;
}
#panel a:hover {
color: white;
}
#panel .content {
width: 960px;
margin: 0 auto;
padding-top: 15px;
text-align: left;
font-size: 0.85em;
}
#panel .content .left {
width: 280px;
float: left;
padding: 0 15px;
border-left: 1px solid #333;
}
#panel .content .right {
border-right: 1px solid #333;
}
#panel .content form {
margin: 0 0 10px 0;
}
#panel .content label {
float: left;
padding-top: 8px;
clear: both;
width: 280px;
display: block;
}
#panel .content input.field {
border: 1px #1A1A1A solid;
background: #545454;
border-radius: 10px;
margin-right: 5px;
margin-top: 4px;
width: 200px;
color: white;
height: 18px;
}
#panel .content input:focus.field {
background: #7F7F7F;
}
#panel .content input.button-register {
display: block;
clear: both;
height: 24px;
width: 94px;
color: white;
background: transparent url(http://3.bp.blogspot.com/-dT-QzDtobHo/Uv_j8KyMIWI/AAAAAAAAGLE/dhWa0RKCLpI/s1600/button-register.png) no-repeat 0 0;
text-align: center;
cursor: pointer;
border: none;
font-weight: bold;
margin: 10px auto;
}
#sliding-panel {
width: 160px;
float: left;
}
#sliding-panel2 {
width: 160px;
float: right;
}
#sliding-panel ul, #sliding-panel2 ul{
font-family: Arial, Helvetica, sans-serif;
list-style-type:none;
margin:0;
padding:0;
}
#sliding-panel ul li a, #sliding-panel2 ul li a {
background:url(http://4.bp.blogspot.com/-zAJKRnLzcmc/Uv_yHsaS9FI/AAAAAAAAGMc/1fbDDXwrbbY/s1600/star-bullet.png) center left no-repeat;
margin:0;
padding:3px 3px 3px 18px;
}
#sliding-panel li, #sliding-panel2 li {
display: inline;
}
#sliding-panel a, #sliding-panel2 a{
color: #999999;
text-decoration: none;
font-size: 11px;
display: block;
padding: 3px;
width: 160px;
}
#sliding-panel a:link, #sliding-panel a:visited, #sliding-panel2 a:link, #sliding-panel2 a:visited {
color: #999999;
text-decoration: none;
}
#sliding-panel a:hover, #sliding-panel2 a:hover {
color: #FFFFFF;
}
#search-box22{
margin-top: 20px;
}
#search-box22 input[type="text"] {
float: right;
background: 10px 6px #444;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #777;
width: 160px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search-box22 input[type="text"]:focus {
width: 190px;
}
.about-author {
width: 100%;
text-transform: none;
margin-top: 15px;
}
.authorbox {
overflow: hidden;
padding: 0;
width: 100%;
}
.authorbox .authorinfo {
}
.authorbox .authorinfo img {
float: left;
margin: 4px 10px 4px 5px;
border-radius: 100%;
width: 20%;
background: #222;
padding: 5px;
}
.authorbox .authorinfo p {
margin: 0;
padding: 0 5px;
text-align: left;
}
.authorinfo p a {
text-decoration:none;
}
.authorbox h3 {
margin: 0;
display: inline-block;
}
h3.boxtitle {
font-size: 14px;
}
</style>
৭// Save Template এ ক্লিক করে সেভ করে নিন । এবার আপনার কীবোর্ড এর
<body>
৮// উপরের কোড খুজে পেলে তার ঠিক পরে নীচের কোড গুলো কপি করে পেস্ট করুন ।
<!-- Start sliding panel -->
<div id='slide-top-panel'>
<div id='panel'>
<div class='content clearfix'>
<!-- first section -->
<div class='left' style='width:240px !important'>
<h4>Welcome to my blog!</h4>
<div class='about-author'>
<div class='authorbox'>
<div class='authorinfo'>
<img src='https://lh4.googleusercontent.com/-f325AKZQdCE/AAAAAAAAAAI/AAAAAAAAAbI/OrX0iQ5PXYo/s120-c/photo.jpg'/>
<h3 class='boxtitle'>Meet the Author</h3>
<p>Ut eleifend tortor aliquet, fringilla nunc non, consectetur magna. Suspendisse potenti.</p>
</div>
</div>
</div>
<p align="right" style="margin-top: 10px;">Looking for something?</p>
<form method="get" action="/search" id="search-box22">
<input name="q" type="text" size="40" placeholder="Search..." />
</form>
</div>
<!-- second section -->
<div class='left' style='width:320px !important'>
<h4>Categories</h4>
<div id='sliding-panel'>
<ul>
<li><a href='Link URL'>Category 1</a></li>
<li><a href='Link URL'>Category 2</a></li>
<li><a href='Link URL'>Category 3</a></li>
<li><a href='Link URL'>Category 4</a></li>
<li><a href='Link URL'>Category 5</a></li>
<li><a href='Link URL'>Category 6</a></li>
<li><a href='Link URL'>Category 7</a></li>
</ul>
</div>
<div id='sliding-panel2'>
<ul>
<li><a href='Link URL'>Category 1</a></li>
<li><a href='Link URL'>Category 2</a></li>
<li><a href='Link URL'>Category 3</a></li>
<li><a href='Link URL'>Category 4</a></li>
<li><a href='Link URL'>Category 5</a></li>
<li><a href='Link URL'>Category 6</a></li>
<li><a href='Link URL'>Category 7</a></li>
</ul>
</div>
</div>
<!-- third section -->
<div class='left right' align="center">
<h4>Subscribe to this blog!</h4>
<p style="padding:0px 30px;">Receive the latest posts by email. Just enter your email below if you want to subscribe!</p>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=Feed-Name' method='post' target='_blank'>
<input class='field' name='email' type='text/' value=''/>
<input name='uri' type='hidden' value='Feed-Name'/>
<input name='lang' type='hidden' value='en_EN'/>
<input class='button-register' type='submit' value='Subscribe'/></form>
<div align='center' style="clear: both;">
<a href='http://www.facebook.com/username'><img title="Follow on Facebook" src='http://4.bp.blogspot.com/-7yw8LAxUHDs/Uv_yeMsPAzI/AAAAAAAAGMk/FmmQs1-0onE/s1600/Facebook.png' style='padding:5px;' width='32'/></a>
<a href='http://blog-address.blogspot.com/atom.xml'><img title="RSS Feed" src='http://2.bp.blogspot.com/-m3RbHRx_SrU/Uv_yefCLr6I/AAAAAAAAGMo/UkejpiUz5gk/s1600/RSS.png' style='padding:5px;' width='32'/></a>
<a href='https://plus.google.com/username'><img title="Follow on Google" src='http://4.bp.blogspot.com/-BDo6SRqhmMk/Uv_yefar_mI/AAAAAAAAGM4/lBmHhNcUceY/s1600/Google-plus.png' style='padding:5px;' width='32'/></a>
<a href='http://twitter.com/username'><img title="Follow on Twitter" src='http://4.bp.blogspot.com/-DBsj0D214z8/Uv_yeiKl49I/AAAAAAAAGMw/xG8n2ZSVR98/s1600/Twitter.png' style='padding:5px;' width='32'/></a>
</div>
</div>
</div>
</div>
<div class='tab'>
<ul class='login'>
<li class='left'/>
<li>Hello guest!</li>
<li class='sep'>|</li>
<li id='toggle'>
<a class='open' href='#' id='open'>Open menu</a>
<a class='close' href='#' id='close' style='display: none;'>Close menu</a>
</li>
<li class='right'/>
</ul>
</div>
</div>
<div id='slide-top-panel'>
<div id='panel'>
<div class='content clearfix'>
<!-- first section -->
<div class='left' style='width:240px !important'>
<h4>Welcome to my blog!</h4>
<div class='about-author'>
<div class='authorbox'>
<div class='authorinfo'>
<img src='https://lh4.googleusercontent.com/-f325AKZQdCE/AAAAAAAAAAI/AAAAAAAAAbI/OrX0iQ5PXYo/s120-c/photo.jpg'/>
<h3 class='boxtitle'>Meet the Author</h3>
<p>Ut eleifend tortor aliquet, fringilla nunc non, consectetur magna. Suspendisse potenti.</p>
</div>
</div>
</div>
<p align="right" style="margin-top: 10px;">Looking for something?</p>
<form method="get" action="/search" id="search-box22">
<input name="q" type="text" size="40" placeholder="Search..." />
</form>
</div>
<!-- second section -->
<div class='left' style='width:320px !important'>
<h4>Categories</h4>
<div id='sliding-panel'>
<ul>
<li><a href='Link URL'>Category 1</a></li>
<li><a href='Link URL'>Category 2</a></li>
<li><a href='Link URL'>Category 3</a></li>
<li><a href='Link URL'>Category 4</a></li>
<li><a href='Link URL'>Category 5</a></li>
<li><a href='Link URL'>Category 6</a></li>
<li><a href='Link URL'>Category 7</a></li>
</ul>
</div>
<div id='sliding-panel2'>
<ul>
<li><a href='Link URL'>Category 1</a></li>
<li><a href='Link URL'>Category 2</a></li>
<li><a href='Link URL'>Category 3</a></li>
<li><a href='Link URL'>Category 4</a></li>
<li><a href='Link URL'>Category 5</a></li>
<li><a href='Link URL'>Category 6</a></li>
<li><a href='Link URL'>Category 7</a></li>
</ul>
</div>
</div>
<!-- third section -->
<div class='left right' align="center">
<h4>Subscribe to this blog!</h4>
<p style="padding:0px 30px;">Receive the latest posts by email. Just enter your email below if you want to subscribe!</p>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=Feed-Name' method='post' target='_blank'>
<input class='field' name='email' type='text/' value=''/>
<input name='uri' type='hidden' value='Feed-Name'/>
<input name='lang' type='hidden' value='en_EN'/>
<input class='button-register' type='submit' value='Subscribe'/></form>
<div align='center' style="clear: both;">
<a href='http://www.facebook.com/username'><img title="Follow on Facebook" src='http://4.bp.blogspot.com/-7yw8LAxUHDs/Uv_yeMsPAzI/AAAAAAAAGMk/FmmQs1-0onE/s1600/Facebook.png' style='padding:5px;' width='32'/></a>
<a href='http://blog-address.blogspot.com/atom.xml'><img title="RSS Feed" src='http://2.bp.blogspot.com/-m3RbHRx_SrU/Uv_yefCLr6I/AAAAAAAAGMo/UkejpiUz5gk/s1600/RSS.png' style='padding:5px;' width='32'/></a>
<a href='https://plus.google.com/username'><img title="Follow on Google" src='http://4.bp.blogspot.com/-BDo6SRqhmMk/Uv_yefar_mI/AAAAAAAAGM4/lBmHhNcUceY/s1600/Google-plus.png' style='padding:5px;' width='32'/></a>
<a href='http://twitter.com/username'><img title="Follow on Twitter" src='http://4.bp.blogspot.com/-DBsj0D214z8/Uv_yeiKl49I/AAAAAAAAGMw/xG8n2ZSVR98/s1600/Twitter.png' style='padding:5px;' width='32'/></a>
</div>
</div>
</div>
</div>
<div class='tab'>
<ul class='login'>
<li class='left'/>
<li>Hello guest!</li>
<li class='sep'>|</li>
<li id='toggle'>
<a class='open' href='#' id='open'>Open menu</a>
<a class='close' href='#' id='close' style='display: none;'>Close menu</a>
</li>
<li class='right'/>
</ul>
</div>
</div>
নোটঃ উপরের হাইলাইট কালার এর লিখা মুছে সেখানে আপনার দরকারি URL ও Name বসান । আর https://lh4.googleusercontent.com/-f325AKZQdCE/AAAAAAAAAAI/AAAAAAAAAbI/OrX0iQ5PXYo/s120-c/photo.jpg এই লিঙ্ক মুছে সেখানে আপনার ফটো URL বসান । আশাকরি বুজতে সমস্যা হল না ।
৯// এবার Save Template এ ক্লিক করে সেভ করে নিন । ব্যাস এবার আপনার ব্লগ ভিজিট করুন দেখুন আশাকরি আপনি কাজটি করতে সফল হয়েছেন । যদি কোন সমস্যা হয় আমি বার বার বলি এবারও বলছি আমাকে জানাবেন আমি ১০০% সমাধান দেবার চেষ্টা করবো ।
➧ পোস্টটি ভালো লাগলে একটি কমেন্ট করে জানাতে ভুলবেন না সঙ্গে বন্ধুদের সাথে শেয়ার করতেও ভুলবেন না । এসো বন্ধুর সাথেই থাকুন আশাকরি সামনে আরও ভালো কিছু উপহার দিতে পারবো । ভালো থাকবেন সুস্থ থাকবেন । আল্লাহ্ হাফেজ ।


পোস্ট টি ভাল হয়েছে ধন্নবাদ ।
উত্তরমুছুনপোস্ট টি ভাল হয়েছে ধন্যবাদ ।
উত্তরমুছুনধন্যবাদ @Nalin Jana
উত্তরমুছুন