বন্ধুরা সবাই কেমন আছেন আশাকরি সবাই ভাল আছেন, আজকে আমি আপনাদের সঙ্গে শেয়ার করবো কিভাবে আপনি আপনার ব্লগার ব্লগস্পট ব্লগে ফেসবুক ম্যাসেজ বক্স অথবা একটি ম্যাজেস বাটন ব্যবহার করবেন। আমারা সবাই জানি ব্লগে ফেসবুক লাইক বক্স ব্যবহার করা যাই কিন্তু এটা অনেকেই যানিনা যে ব্লগে ফেসবুক ম্যাসেজ বক্সও ব্যবহার করা যাই। আসলে এই ফেসবুক ম্যাসেজ বক্স আপনাকে দারুন ভাবে সাহায্য করবে, যেমন ধরুন আপনাকে কোন ভিজিটর কোন ম্যাসেজ করতে চাইছে তাহলে এই ম্যাসেজ বক্স ব্যবহার করে খুব সহজেই আপনাকে ম্যাসেজ করতে পারবে এর জন্য সেই ভিজিটর কে আপনার ফেসবুক পেজে গিয়ে ম্যাসেজ করতে হবে না আপনার ব্লগ থেকেই এই ওয়েডগেট ব্যবহার করে যে কেউ আপনাকে ম্যাসেজ করতে পারবে।
এই ওয়েডগেট ব্যবহার করলে আপনার ব্লগে আলাদা করে যোগাযোগ ওয়েডগট ব্যবহার করতে হবে না এবং আলাদা করে ফেসবুক লাইক বক্সও ব্যবহার করতে হবে না । যাই হোক আর কথা না বাড়িয়ে চলুন দেখা যাক এই ম্যাসেজ বক্স কিভাবে কাজ করে এবং কিভাবে আপনি আপনার ব্লগে ব্যবহার করবেন।
আসলে এটা আগে কাজ করত কি আমার জানা নেই কিন্তু ফেসবুক ম্যাসেজার বের হবার পর থেকে আমার মনে হয় এই সিস্টেম কাজ করা শুরু করেছে । যাই হোক আপনি যদি এই ম্যাসেজ বক্স এর ডেমো দেখতে চান তাহলে আমাদের এই ব্লগে সাইড বারে চেক করুন ।
প্রথমে আপনি আপনার ব্লগার লগইন করুন তারপর ড্যাশবোর্ড থেকে Layout এ ক্লিক করুন, Add a Gadget বাটনে ক্লিক করুন, HTML/Javascript এ ক্লিক করে নিচে দুটি স্টাইল আছে একটি সুধু বাটন আছে আর একটি বক্স যেটা আপনার পছন্দ সেই কোড কপি করে Content ঘরে বসিয়ে দিন।
ফেসবুক ম্যাসেজ বাটন এই ওয়েডগেট ব্যবহার করলে আপনার ব্লগে আলাদা করে যোগাযোগ ওয়েডগট ব্যবহার করতে হবে না এবং আলাদা করে ফেসবুক লাইক বক্সও ব্যবহার করতে হবে না । যাই হোক আর কথা না বাড়িয়ে চলুন দেখা যাক এই ম্যাসেজ বক্স কিভাবে কাজ করে এবং কিভাবে আপনি আপনার ব্লগে ব্যবহার করবেন।
ব্লগার ব্লগে কিভাবে একটি ফেসবুক ম্যাসেজ বক্স যুক্ত করবেন ?
আসলে এটা আগে কাজ করত কি আমার জানা নেই কিন্তু ফেসবুক ম্যাসেজার বের হবার পর থেকে আমার মনে হয় এই সিস্টেম কাজ করা শুরু করেছে । যাই হোক আপনি যদি এই ম্যাসেজ বক্স এর ডেমো দেখতে চান তাহলে আমাদের এই ব্লগে সাইড বারে চেক করুন ।
প্রথমে আপনি আপনার ব্লগার লগইন করুন তারপর ড্যাশবোর্ড থেকে Layout এ ক্লিক করুন, Add a Gadget বাটনে ক্লিক করুন, HTML/Javascript এ ক্লিক করে নিচে দুটি স্টাইল আছে একটি সুধু বাটন আছে আর একটি বক্স যেটা আপনার পছন্দ সেই কোড কপি করে Content ঘরে বসিয়ে দিন।
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '95100348886',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-messengermessageus"
messenger_app_id="95100348886"
page_id="esobondhu"
color="blue"
size="large">
</div> নোটঃ উপরের কোড থেকে esobondhu রিমুভ করে সেখানে আপনার ফেসবুক পেজ User নাম বা ID বসান আর আপনি যদি এই বাটন এর সাইজ ছোট বড় করতে চান তাহলে উপর থেকে Large রিমুভ করে সেখানে আপনার পছন্দের সাইজ নাম দিন।
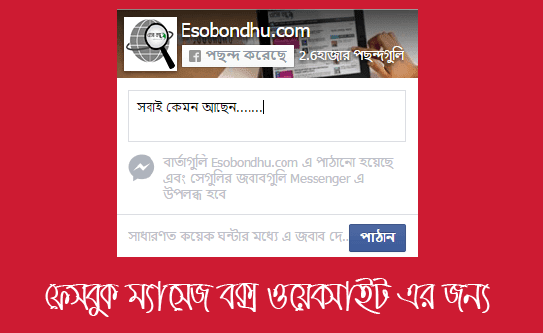
ফেসবুক ম্যাসেজ বক্স
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '155204787972563',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-page"
data-href="https://www.facebook.com/esobondhu/"
data-tabs="messages"
data-width="300"
data-height="250"
data-small-header="true">
<div class="fb-xfbml-parse-ignore">
<blockquote></blockquote>
</div>
</div> নোটঃ উপরের কোড থেকে esobondhu রিমুভ করে সেখানে আপনার ফেসবুক পেজ User নাম বা ID বসান আর আপনি যদি এই বক্সকে বাংলা বা ইংরেজি করতে চান তাহলে উপরে দেখুন en_US আছে সেটা মুছে সেখানে bn_IN করে দিন তাহলে বাংলা হয়ে যাবে ।
তাহলে আজকের মত এই পর্যন্ত আবারও দেখা হবে নতুন কিছু নিয়ে, পোস্টি ভাল লাগলে অবশই বন্ধুদের সঙ্গে শেয়ার করুন, পোস্টে কমেন্ট করুন। ভাল থাকবেন সুস্থ থকাবেন।