আল্লাহ্ এর নাম নিয়ে আজকের এই পোস্ট শুরু করছি । আজকে আমি আপনাদের জন্য দারুন চার টি অসাধারন RECENT COMMENT ওয়েড গেট নিয়ে এলাম আশাকরি আপনাদের এই ওয়েড গেট খুব পছন্দ হবে এবং আপনার ব্লগকেও করে তুলবে আরও সুন্দর । তাহলে নীচে থেকে এর ডেমো দেখে নিন এবং সঙ্গে কিভাবে যুক্ত করবেন তা দেখে নিন ।
***** ব্লগে যুক্ত করবেন যে ভাবে *****
-------------------------------
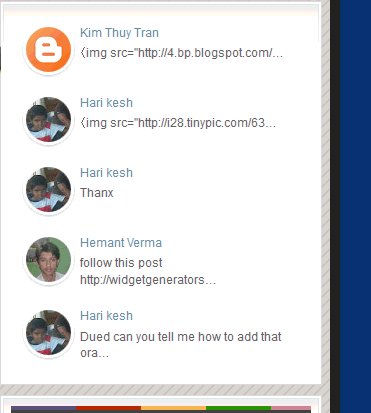
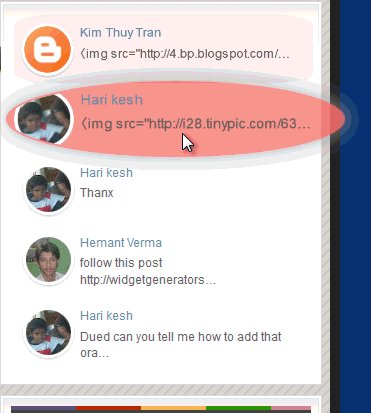
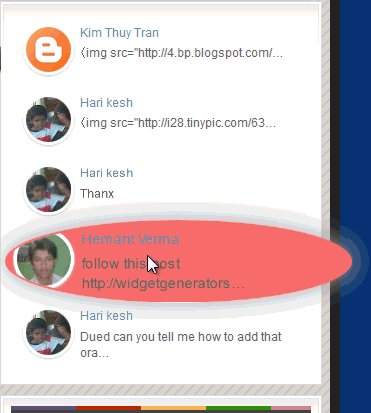
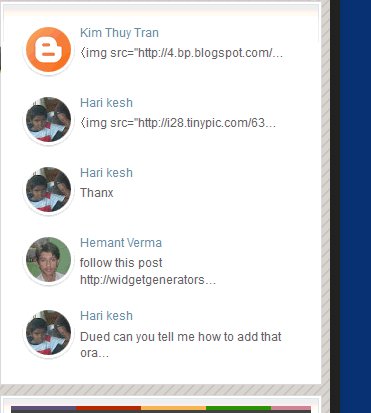
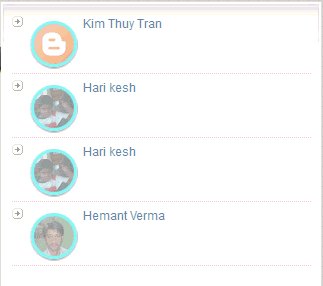
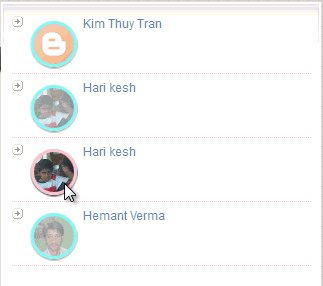
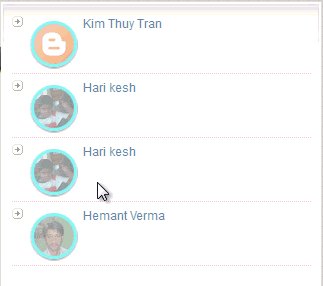
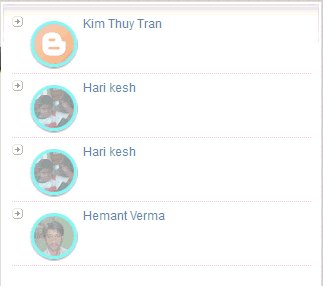
* প্রথমে আমি যে চারটি ওয়েড গেট এর চিত্র সহ দিছি সেগুল দেখে নিন এবং নীচের নিয়ম অনুযায়ী কাজ করুন ।
-=- ওয়েড গেট নাম্বার ১ ঃ
<style type="text/css">
ul.bh_recent_comments {
list-style: none;
margin: 0;
padding: 0;
}
.bh_recent_comments li {
background: none!important;
margin: 5px!important;
padding: 5px!important;
display: block;
clear: both;
overflow: hidden;
list-style: none;
}
.bh_recent_comments li .avatarImage {
padding: 3px;
background: #fefefe;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;
box-shadow: 0 1px 1px #ccc;
float: left;
margin: 0 6px 0 0;
position: relative;
overflow: hidden;
}
.avatarRound {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
.bh_recent_comments li img {
padding: 0;
position: relative;
overflow: hidden;
display: block;
}
.bh_recent_comments li span {
margin-top: 3px;
color: #666;
display: block;
font-size: 12px;
line-height: 1.4;
}
.bh_recent_comments li {
-webkit-transition: .5s;
-moz-transition: .5s;
-ms-transition: .5s;
-o-transition: .5s;
transition: .5s;
}
.bh_recent_comments li:hover {
background: #FD7474 !important;
border-radius: 100%;
}
.bh_recent_comments li {
-webkit-transition: .5s;
-moz-transition: .5s;
-ms-transition: .5s;
-o-transition: .5s;
transition: .5s;
border: 2px solid transparent;
}
.bh_recent_comments li:hover {
-webkit-transform: scale(1.2) translate(15px);
-moz-transform: scale(1.2) translate(15px);
-ms-transform: scale(1.2) translate(15px);
-o-transform: scale(1.2) translate(15px);
transform: scale(1.2) translate(15px);
box-shadow: 0 0 20px 1px #aaa;
}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 45,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More ?",
defaultAvatar = "http://3.bp.blogspot.com/-HseCrBm2t_E/URitaAUacjI/AAAAAAAAC0c/Uw4FO3CLyyE/s1600/blogger-avatar-1.png",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://dl.dropbox.com/u/81212926/bloggerheroe-recent%3Dcomments.js"></script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=bh_recent_comments&max-results=5"></script>
-=- ওয়েড গেট নাম্বার ২ ঃ
<style type="text/css">
ul.bh_recent_comments{list-style:none;margin:0;padding-bottom:5px;}
.bh_recent_comments li{margin:0px 0px 0px 0px;
border-bottom:1px dotted pink;
display:block;
clear:both;
overflow:hidden;
}
.bh_recent_comments li .avatarImage{-webkit-border-radius:100px ;
-moz-border-radius:100px ;
border-radius:100px ;
padding:3px;
background: cyan;
-webkit-box-shadow:0 1px 1px #333;
-moz-box-shadow:0 1px 1px #333;
box-shadow:0 1px 1px #333;
float:left;
margin:6px 6px 6px 0;
position:relative;
overflow:hidden;
img filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
-khtml-opacity: 0.5;
}
.bh_recent_comments li .avatarImage:hover{-webkit-border-radius:100px ;
-moz-border-radius:100px ;
border-radius:100px ;
padding:3px;
background: pink;
-webkit-box-shadow:0 1px 1px #333;
-moz-box-shadow:0 1px 1px #333;
box-shadow:0 1px 1px #333;
float:left;
margin:6px 6px 6px 0;
position:relative;
overflow:hidden;
img filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
-khtml-opacity: 1.0;
}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.bh_recent_comments li img{-webkit-border-radius:100px;
-moz-border-radius:100px;
border-radius:100px;
padding:0px;
position:relative;
overflow:true;
display:block;
}
.bh_recent_comments li span{color: #FFFFFF;
display: block;
font-size: 11px;
font-style: italic;
line-height: 1.4;
}
.commentNavi {
clear: both;
padding: 5px 0;
display:inline-block;
width:100%;
}
.commentNavi a, .commentNavi span.current {
font-size:11px !important;
}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 7,
showAvatar = true,
avatarSize = 40,
roundAvatar = true,
characters = 50,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://dl.dropbox.com/u/81212926/bloggerheroe-recent%3Dcomments.js"></script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=bh_recent_comments&max-results=4"></script>
-=- ওয়েড গেট নাম্বার ৩ ঃ
<style type="text/css">
ul.bh_recent_comments {
list-style: none;
margin: 0;
padding: 0;
}
.bh_recent_comments li {
background: none!important;
margin: 5px!important;
padding: 5px!important;
display: block;
clear: both;
overflow: hidden;
list-style: none;
}
.bh_recent_comments li .avatarImage {
padding: 3px;
background: #fefefe;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;
box-shadow: 0 1px 1px #ccc;
float: left;
margin: 0 6px 0 0;
position: relative;
overflow: hidden;
}
.avatarRound {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
.bh_recent_comments li img {
padding: 0;
position: relative;
overflow: hidden;
display: block;
}
.bh_recent_comments li span {
margin-top: 3px;
color: #666;
display: block;
font-size: 12px;
line-height: 1.4;
}
.bh_recent_comments li {
-webkit-transition: .5s;
-moz-transition: .5s;
-ms-transition: .5s;
-o-transition: .5s;
transition: .5s;
border: 2px solid transparent;
}
.bh_recent_comments li:hover {
-webkit-transform: scale(1.2) translate(15px);
-moz-transform: scale(1.2) translate(15px);
-ms-transform: scale(1.2) translate(15px);
-o-transform: scale(1.2) translate(15px);
transform: scale(1.2) translate(15px);
box-shadow: 0 0 20px 1px #aaa;
}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 45,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More ?",
defaultAvatar = "http://3.bp.blogspot.com/-HseCrBm2t_E/URitaAUacjI/AAAAAAAAC0c/Uw4FO3CLyyE/s1600/blogger-avatar-1.png",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://dl.dropbox.com/u/81212926/bloggerheroe-recent%3Dcomments.js"></script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=bh_recent_comments&max-results=5"></script>
-=- ওয়েড গেট নাম্বার ৪ ঃ
<style type="text/css">
ul.bh_recent_comments {
list-style: none;
margin: 0;
padding: 0;
}
.bh_recent_comments li {
background: none!important;
margin: 5px!important;
padding: 5px!important;
display: block;
clear: both;
overflow: hidden;
list-style: none;
}
.bh_recent_comments li .avatarImage {
padding: 3px;
background: #fefefe;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;
box-shadow: 0 1px 1px #ccc;
float: left;
margin: 0 6px 0 0;
position: relative;
overflow: hidden;
}
.avatarRound {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
.bh_recent_comments li img {
padding: 0;
position: relative;
overflow: hidden;
display: block;
}
.bh_recent_comments li span {
margin-top: 3px;
color: #666;
display: block;
font-size: 12px;
line-height: 1.4;
}
.bh_recent_comments li {
-webkit-transition: .5s;
-moz-transition: .5s;
-ms-transition: .5s;
-o-transition: .5s;
transition: .5s;
border: 2px solid transparent;
}
.bh_recent_comments li:hover {
border: 2px Solid #1BA1E2;
}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 45,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More ?",
defaultAvatar = "http://3.bp.blogspot.com/-HseCrBm2t_E/URitaAUacjI/AAAAAAAAC0c/Uw4FO3CLyyE/s1600/blogger-avatar-1.png",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://dl.dropbox.com/u/81212926/bloggerheroe-recent%3Dcomments.js"></script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=bh_recent_comments&max-results=5"></script>
* আশাকরি এতো খনে কোন টি আপনার ব্লগে যুক্ত করবেন তা পছন্দ করে ফেলেছেন তাহলে আর দেরি না করে দেখে নিন কিভাবে আপনার পছন্দের টা আপনার ব্লগে যুক্ত করবেন ।
-==-===-===-===-====-===-
১) আপনার ব্লগার ব্লগ লগ অন করুন তারপর ড্যাশবোর্ড থেকে Layout এ ক্লিক করুন তারপর Add a Gadget এ ক্লিক করুন । নীচের চিত্রে দেখুন ।
২) এবার যে বক্স ওপেন হবে সেখান থেকে HTML/JavaScript এ ক্লিক করুন । নীচের চিত্রে দেখুন ।
৩) এবার একটি বক্স ওপেন হবে সেখানে Title ঘর ফাকা রেখে Content ঘরে উপরের যেটি পছন্দ সেই কোডটি কপি করে পেস্ট করুন । নীচের চিত্রে দেখুন ।
* আশাকরি আপনাদের বুজতে কোন অসুবিধা হবে না তাও যদি কেউ কোন রকম সমস্যার সমখিন হন তাহলে আমাকে নির্দ্বিধাই কমেন্ট করে জানাতে পারেন ।
* তাহলে আজকের মতো এই পর্যন্ত এই পর্যন্ত আবারও দেখা হবে নতুন কিছু নিয়ে । আল্লাহ্ হাফেজ ।











sdf
উত্তরমুছুনধন্যবাদ ইফতি ভাই এসো বন্ধুতে ভিজিট করার জন্য ।
উত্তরমুছুনVi ami Comment form Add Lorte Parchina keno?
উত্তরমুছুনকমেন্ট ফর্ম বলতে এই ব্লগের মতো নাকি ?
উত্তরমুছুন