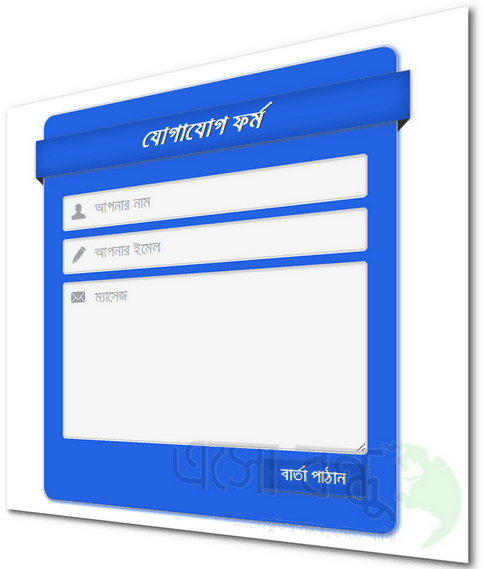
বন্ধুরা সবাই কেমন আছেন আশাকরি সবাই খুব ভালো ও আল্লাহ্ এর রহমতে সুস্থ আছেন । আজকে আমি আপনাদের সাথে ব্লগার ব্লগের খুব কাজের একটি ওয়েডগেট নিয়ে পোস্ট করবো আশাকরি আপনাদের কাজে আসবে । আপনার যারা ব্লগিং করি তারা একটা পেজ বানাই আর তার নাম দিই যোগাযোগ ওয়েডগেট ইংরেজিতে Contact Form আমি নিজেই ব্যবহার করি আশাকরি আমার দেখলেই বুঝতে পারবেন । আজকে এই ওয়েডগেট আমি আমি অনেক আগেই শেয়ার করেছিলাম সেটা সম্পূর্ণ ইংরেজি ব্লগ থেকে নিয়েছিলাম । আজকে সেই কোডটি তে কিছু পরিবর্তন করলাম যেমন কালার এবং বাংলা । বাংলা করাটা খুব বড় ব্যাপার না সবাই করতে পারে । যাই হোক নিচে থেকে দেখে নিন আজকের যোগাযোগ ওয়েডগেট দেখতে কেমন হবে এবং কিভাবে ব্যবহার করবেন ।
☞ বন্ধুরা উপরের ফটো দেখে বুঝতেই পারছেন আশাকরি করি তবুও নিচে থেকে ডেমো দেখে আসুন । আশাকরি বুঝতে সুবিদা হবে ।
☞ বন্ধুরা উপরের ফটো দেখে বুঝতেই পারছেন আশাকরি করি তবুও নিচে থেকে ডেমো দেখে আসুন । আশাকরি বুঝতে সুবিদা হবে ।
- প্রথমে আপনার ব্লগার অ্যাকাউন্ট লগইন করুন ।
- ড্যাশবোর্ড থেকে Template এ ক্লিক করে Edit HTML এ ক্লিক করুন ।
- এবার আপনার কীবোর্ড এর CTRL+F প্রেস করে নিচের ট্যাগটি খুজুন ।
]]></b:skin>
- উপরের ট্যাগটি খুজে পেলে তার ঠিক উপরে নিচের কোড গুলো বসিয়ে দিন ।
- সব শেষ সেভ করে বেরিয়ে আসুন ।
#ContactForm1{
display:none;
}
#contact_wrap {
margin: auto;
width: 321px;
height: 380px;
padding: 25px;
border-radius: 1em;
border-top:1px solid #dbdbdb;
border-right:1px solid #b2b2b2;
border-left:1px solid #dbdbdb;
border-bottom:1px solid #9d9d9d;
background-color:#2463E2;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#2065F0', endColorstr='#2065F0');
background-image:-webkit-linear-gradient(top, #2463E2 0%, #2463E2 50%, #2463E2 100%);
background-image:-moz-linear-gradient(top, #2463E2 0%, #2463E2 50%, #2463E2 100%);
background-image:-ms-linear-gradient(top, #2463E2 0%, #2463E2 50%, #2463E2 100%);
background-image:-o-linear-gradient(top, #2463E2 0%, #2463E2 50%, #2463E2 100%);
background-image:linear-gradient(top, #2463E2 0%, #2463E2 50%, #2463E2 100%);
box-shadow: 1px 1px 5px #2463E2;
}
#contact_wrap h3{
color: #2463E2;
font-family:Georgia;
font-size: 20px;
font-style:italic;
font-weight:bold;
margin: 0 -36px 20px -36px;
padding: 12px;
text-align: center;
text-shadow: 2px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #2463E2;
position: relative;
}
#contact_wrap h3:before {
content: ' ';
position: absolute;
bottom: -10px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 10px 0 0 10px;
border-color: #333 transparent transparent transparent;
}
#contact_wrap h3:after {
content: ' ';
position: absolute;
bottom: -10px;
right: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 10px 10px;
border-color: transparent transparent transparent #333;
}
#ContactForm1_contact-form-name{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background:#f6f6f6 url(http://2.bp.blogspot.com/-GoNmkIDybR0/UZuZDpVOXaI/AAAAAAAAEO8/pNPaQU1aiwQ/s1600/user.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background: #f6f6f6 url(http://3.bp.blogspot.com/-zGxMJ_C5R60/UZuZGnKgcuI/AAAAAAAAEPE/KwPOHFuBffc/s1600/pen.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email-message{
width: 270px;
height: 150px;
margin: 5px auto;
padding: 10px 10px 10px 40px;
font-family:Arial, sans-serif;
background: #f6f6f6 url(http://1.bp.blogspot.com/-QduNKpNbFyQ/UZuZPuE_OfI/AAAAAAAAEPU/Rv4C4Kic2I0/s1600/msg2.png)no-repeat 10px 10px;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-submit {
width: 95px;
height: 30px;
float: right;
color: #FFF;
padding: 0;
cursor:pointer;
margin: 25px 0 3px 0 0;
background-color:#2463E2;
border-radius:4px;
text-shadow: 1px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #2463E2;
border:1px solid #2463E2;
}
#ContactForm1_contact-form-submit:hover {
background:#4c9bc9;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 320px;
margin-top:35px;
}
display:none;
}
#contact_wrap {
margin: auto;
width: 321px;
height: 380px;
padding: 25px;
border-radius: 1em;
border-top:1px solid #dbdbdb;
border-right:1px solid #b2b2b2;
border-left:1px solid #dbdbdb;
border-bottom:1px solid #9d9d9d;
background-color:#2463E2;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#2065F0', endColorstr='#2065F0');
background-image:-webkit-linear-gradient(top, #2463E2 0%, #2463E2 50%, #2463E2 100%);
background-image:-moz-linear-gradient(top, #2463E2 0%, #2463E2 50%, #2463E2 100%);
background-image:-ms-linear-gradient(top, #2463E2 0%, #2463E2 50%, #2463E2 100%);
background-image:-o-linear-gradient(top, #2463E2 0%, #2463E2 50%, #2463E2 100%);
background-image:linear-gradient(top, #2463E2 0%, #2463E2 50%, #2463E2 100%);
box-shadow: 1px 1px 5px #2463E2;
}
#contact_wrap h3{
color: #2463E2;
font-family:Georgia;
font-size: 20px;
font-style:italic;
font-weight:bold;
margin: 0 -36px 20px -36px;
padding: 12px;
text-align: center;
text-shadow: 2px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #2463E2;
position: relative;
}
#contact_wrap h3:before {
content: ' ';
position: absolute;
bottom: -10px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 10px 0 0 10px;
border-color: #333 transparent transparent transparent;
}
#contact_wrap h3:after {
content: ' ';
position: absolute;
bottom: -10px;
right: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 10px 10px;
border-color: transparent transparent transparent #333;
}
#ContactForm1_contact-form-name{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background:#f6f6f6 url(http://2.bp.blogspot.com/-GoNmkIDybR0/UZuZDpVOXaI/AAAAAAAAEO8/pNPaQU1aiwQ/s1600/user.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background: #f6f6f6 url(http://3.bp.blogspot.com/-zGxMJ_C5R60/UZuZGnKgcuI/AAAAAAAAEPE/KwPOHFuBffc/s1600/pen.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email-message{
width: 270px;
height: 150px;
margin: 5px auto;
padding: 10px 10px 10px 40px;
font-family:Arial, sans-serif;
background: #f6f6f6 url(http://1.bp.blogspot.com/-QduNKpNbFyQ/UZuZPuE_OfI/AAAAAAAAEPU/Rv4C4Kic2I0/s1600/msg2.png)no-repeat 10px 10px;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-submit {
width: 95px;
height: 30px;
float: right;
color: #FFF;
padding: 0;
cursor:pointer;
margin: 25px 0 3px 0 0;
background-color:#2463E2;
border-radius:4px;
text-shadow: 1px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #2463E2;
border:1px solid #2463E2;
}
#ContactForm1_contact-form-submit:hover {
background:#4c9bc9;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 320px;
margin-top:35px;
}
- আবার আপনার ব্লগার ড্যাশবোর্ডে যান তারপর Layout এ ক্লিক করে Add a Gadget এ ক্লিক করে More gadget থেকে Contact Form অ্যাড করুন ।
- এবার ড্যাশবোর্ড থেকে Pages অপশনে গিয়ে New page এ ক্লিক করে HTML হিসাবে নিচের কোড গুলো কপি পেস্ট করুন ।
</div>
<div id="contact_wrap">
<h3>
যোগাযোগ ফর্ম</h3>
<form name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="আপনার নাম" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="আপনার ইমেল" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="ম্যাসেজ" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="বার্তা পাঠান" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<style type="text/css">
#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}
</style></div>
<div id="contact_wrap">
<h3>
যোগাযোগ ফর্ম</h3>
<form name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="আপনার নাম" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="আপনার ইমেল" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="ম্যাসেজ" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="বার্তা পাঠান" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<style type="text/css">
#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}
</style></div>
☞ তাহলে আজকের মতো এই পর্যন্ত আবারও দেখাবো নতুন কিছু নিয়ে আজকের এই পোস্ট আপনাদের ভালো লাগলে অবশ্যই বন্ধুদের সাথে শেয়ার করতে ভুলবেন না । ভালো থাকবেন সুস্থ থাকবেন । আল্লাহ্ হাফেজ ।


onak upokara asba
উত্তরমুছুন